チェックアウト拡張
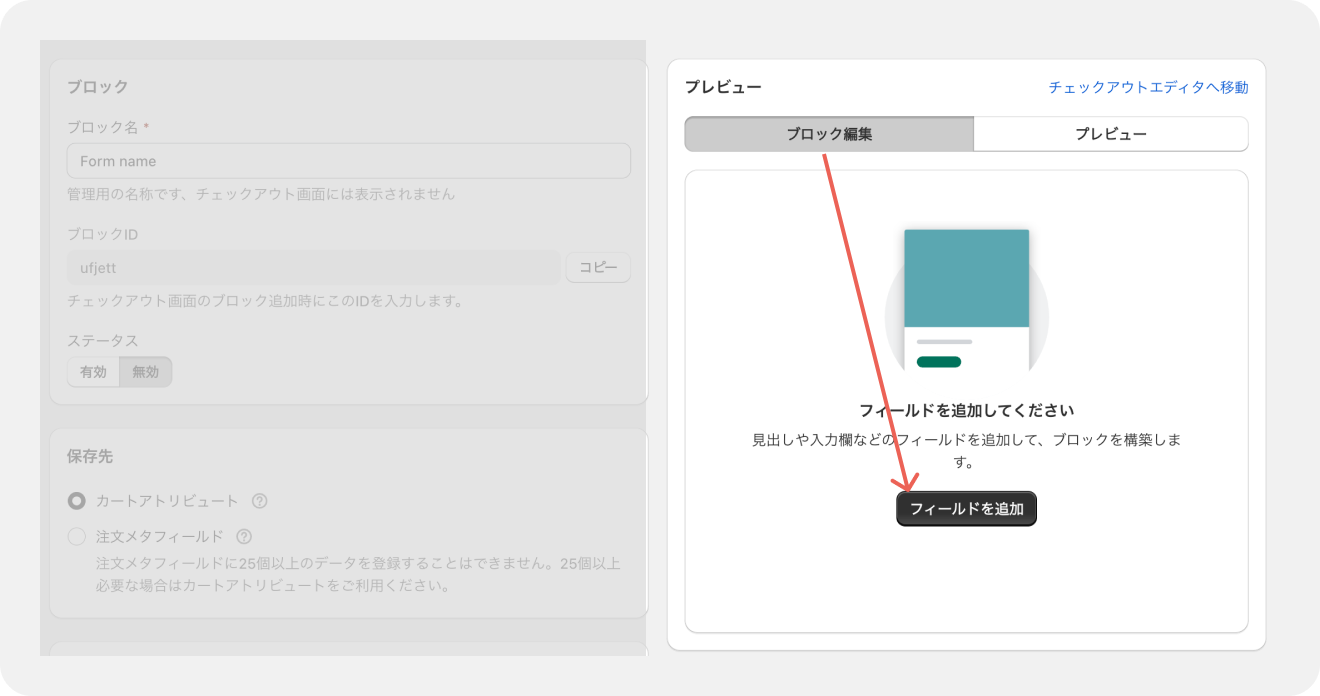
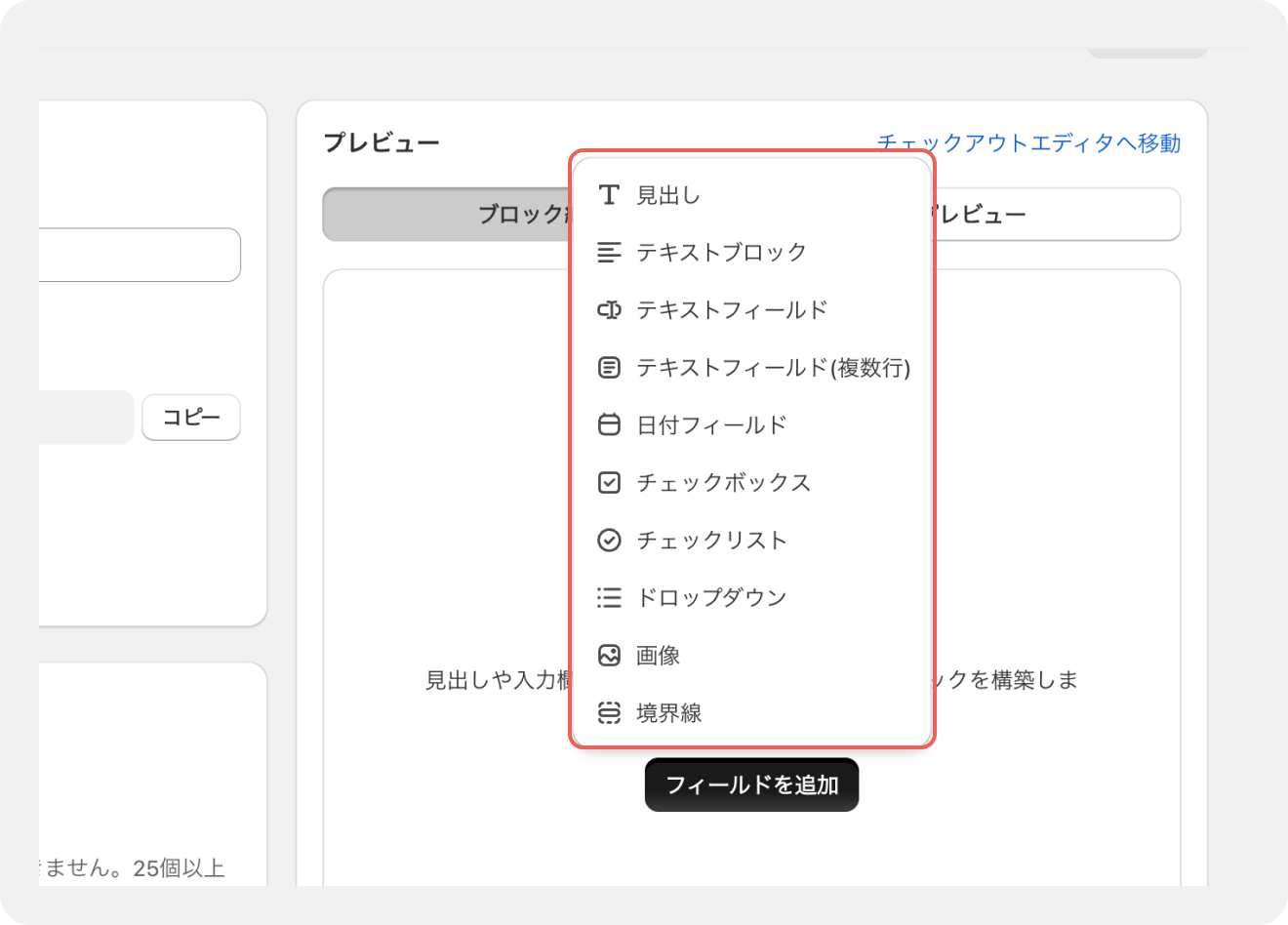
チェックアウト拡張を開くブロック設定を行う1. ブロック/ブロック名2. ブロック/ステータス3. 保存先4. 優先度フォーム内に表示する項目を設定するプレビュー1. フィールドを追加利用できるデータ・利用できる計算式について利用できるデータ利用できる計算式その他設置方法
チェックアウト画面にマーチャントが任意の文章を挿入できます。
任意の入力フィールドを挿入し、購入者に入力を促す事ができます。
※フォームは複数作成可能なため、状況に応じて使い分けができます。
利用できるデータ・利用できる計算式について
フィールド内で利用できるデータが、アプリ内に一覧で記載されていますので、ご利用ください。
※カスタマイズ等で利用可能です
利用できるデータ
| {{ order_note }} | 注文メモを表示 例:ORDER NOTE |
| {{ sub_total_amount }} | カートの小計値 例:800 |
| {{ total_shipping_amount }} | 送料の合計値 例:1000 |
| {{ total_tax_amount }} | 税金の合計値 例:100 |
| {{ total_amount }} | 支払額 例:3900 |
| {{ shipping_address }} | 配送先住所 例:150-2345 Tokyo-to, Shibuya-ku, Hommachi 2 choume, 4-7, Sunny Mansion 203 |
| {{ discount_codes }} | 割引コード 例:20_PERCENT |
| {{ total_discount_amount }} | 割引の合計値 例:200 |
| {{ attribute.key }} | アトリビュートキーの値。 キーにスペースが含まれる場合は""で囲んでください。ex{attribute."key 2"} 例:NOTE |
利用できる計算式
| {{ value | plus: value }} | 足し算 |
| {{ value | minus: value }} | 引き算 |
| {{ value | divided_by: value }} | 割り算 |
| {{ value | times: value }} | 掛け算 |
| {{ value | round: value }} | 四捨五入 |
| {{ value | money }} | 通貨フォーマットで表示 |
その他
| {{ here | link_url: www.example.com }} | テキストにリンクを付ける |