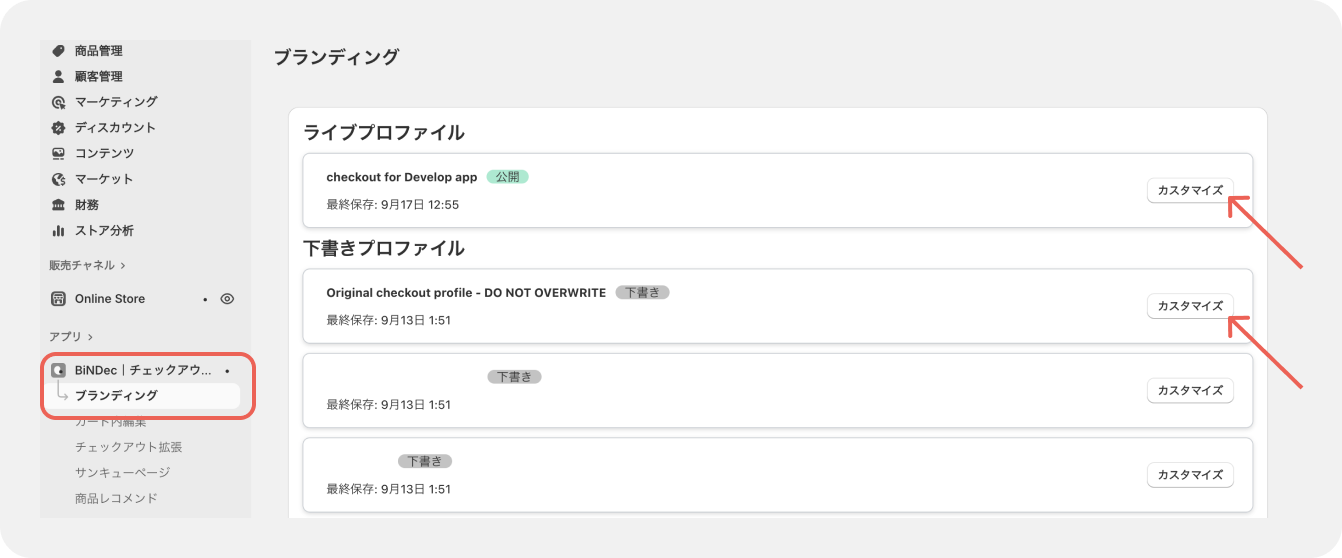
ブランディング
ブランディングを開く基本デザイン/グローバルカラーパレット・カラースキーム1・カラースキーム2グローバルカラーパレットカラースキーム1カラースキーム2基本デザイン/角丸基本デザイン/タイポグラフィカスタマイズ/ファビコンカスタマイズ/グローバルカスタマイズ/ヘッダーカスタマイズ/ヘッドラインカスタマイズ/ボタンカスタマイズ/フォームカスタマイズ/メインカスタマイズ/商品サムネイルカスタマイズ/オーダーサマリー
ブランディングとは・・・
チェックアウトページの色・フォントスタイル・背景などをカスタマイズできます。
基本デザイン/グローバルカラーパレット・カラースキーム1・カラースキーム2

設定項目に適用されるカラーパターンを設定することができます。
※グローバルカラーパレットが初期値となり、カラースキーム1.2の設定が無い場合、初期値が適用されます。
以下のページに反映されます。
- 情報
- 配送
- 決済
- サンキューページ
- 注文状況
- 注文
- プロフィール
※サードパーティアプリやストア内のカスタマイズ要素によって、カラーが反映される箇所が異なります。
本ページではカスタマイズがない場合の初期値に反映される項目を記載しています。

グローバルカラーパレット
①アクセント
各ページのアクセントカラーとして主にフレームやリンクテキストに使用されます
例)情報ページ・・・フレーム

例)注文状況ページ・・・リンクテキスト

②クリティカル・・・必須項目の空欄時
注意書きになるため、目立つ仕様になるよう
設定するカラーによってはフロント画面で彩度を調整した状態で表示されます

③デコレート・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
④インフォ・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をインフォに指定している場合、この色が使われます。
⑤サクセス・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をサクセスに指定している場合、この色が使われます。
⑥ワーニング・・・注文ページ内の決済に関するお知らせ
その他、バリデーション(拡張機能)のお知らせ事項など

⑦ブランド・・・ボタンカラー


カラースキーム1
顧客情報の入力画面(チェックアウトページ内、左側のページ)に反映されます
ベース
- アクセント・・・リンク

- バックグラウンド・・・背景

- ボーダー・・・表示画面の区切り

- デコレート・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・パンくずリスト「>」

- テキスト・・・項目タイトル

コントロール
- アクセント・・・カーソル選択のフレーム

- バックグラウンド・・・入力項目の背景

- ボーダー・・・カーソル選択以外のフレーム

- デコレート・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・
フォーム内のアイコン

サンキューページのチェック済みマーク

- テキスト・・・フォーム内テキスト

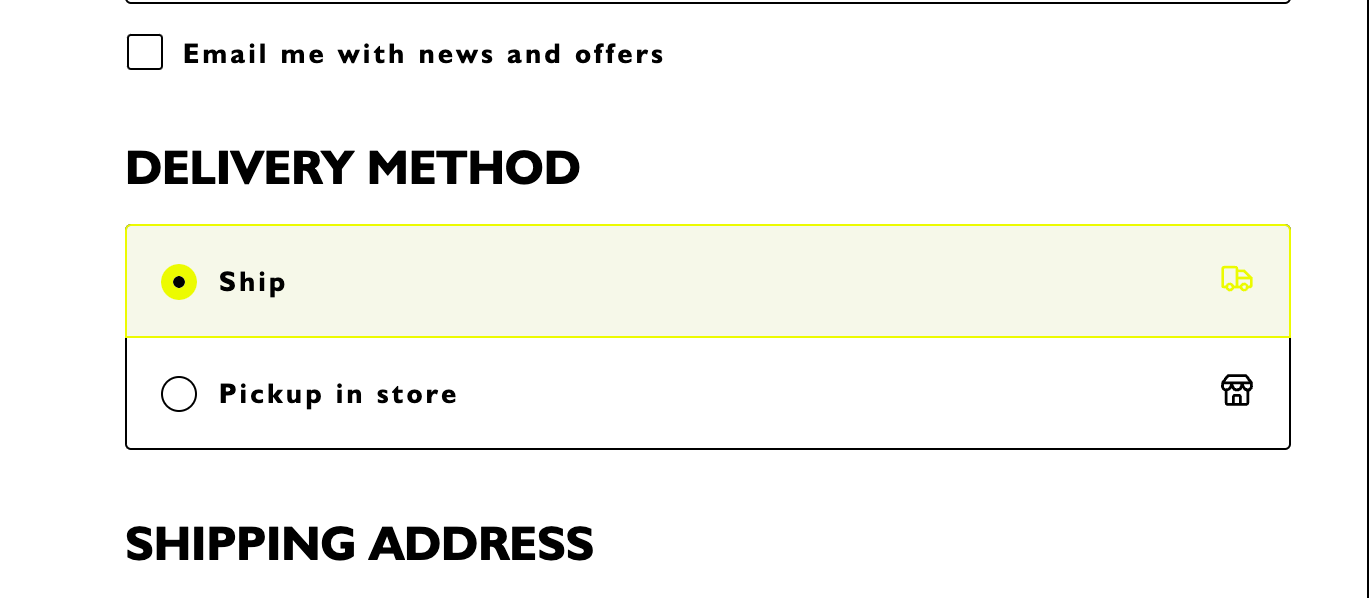
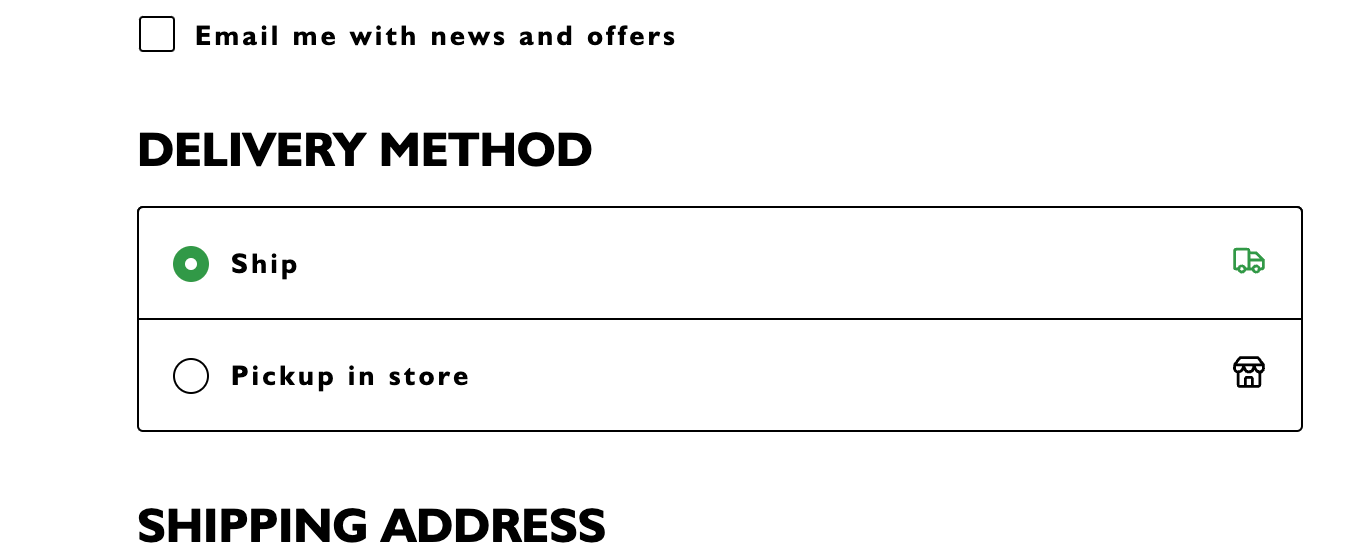
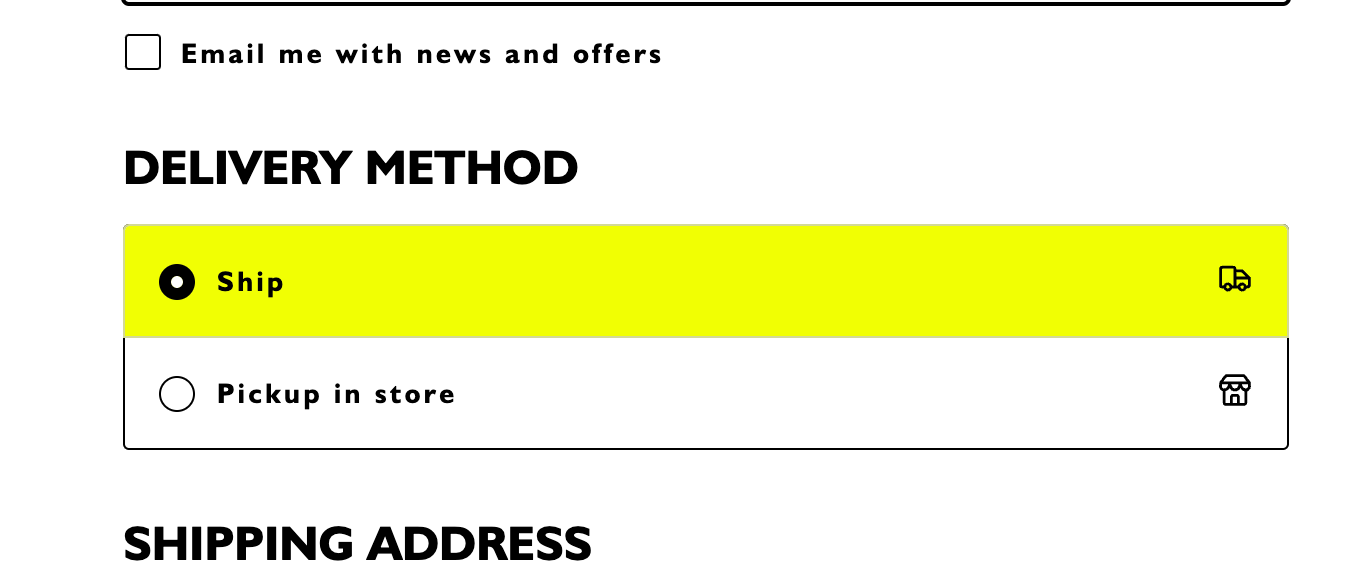
セレクトコントロール
主にカーソル選択時に反映されます。
- アクセント・・・ラジオボタン等


- バックグラウンド・・・背景

- ボーダー・・・フレーム

- デコレート・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、この色が使われます。
- テキスト・・・テキスト

プライマリーボタン
各ページのボタンに反映されます
以下では情報ページを参照します
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、この色が使われます。
- バックグラウンド・・・背景

- ボーダー・・・フレーム

- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、この色が使われます。
- テキスト・・・テキスト

プライマリーボタン ホバー
ボタンにカーソルを当てた際に反映されます
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、この色が使われます。
- バックグラウンド・・・背景
- ボーダー・・・フレーム
- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、この色が使われます。
- テキスト・・・テキスト
セカンダリーボタン
デフォルトのチェックアウト画面では反映されません。
各ページでカスタマイズにより2つ目のボタンを設置した際、要素の内容によって反映されます。
セカンダリーボタン ホバー
デフォルトのチェックアウト画面では反映されません。
各ページでカスタマイズにより2つ目のボタンを設置した際、要素の内容によって反映されます。
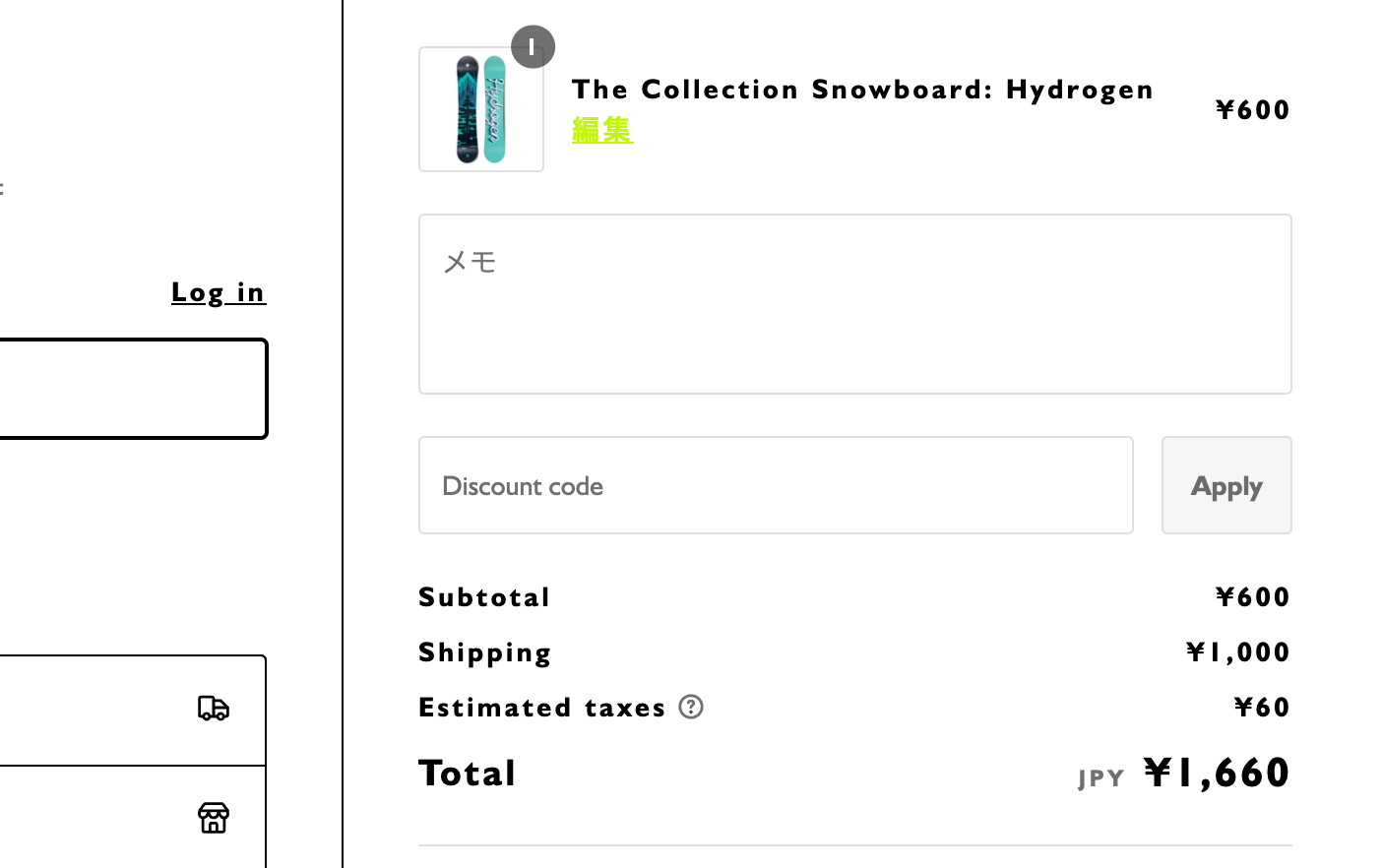
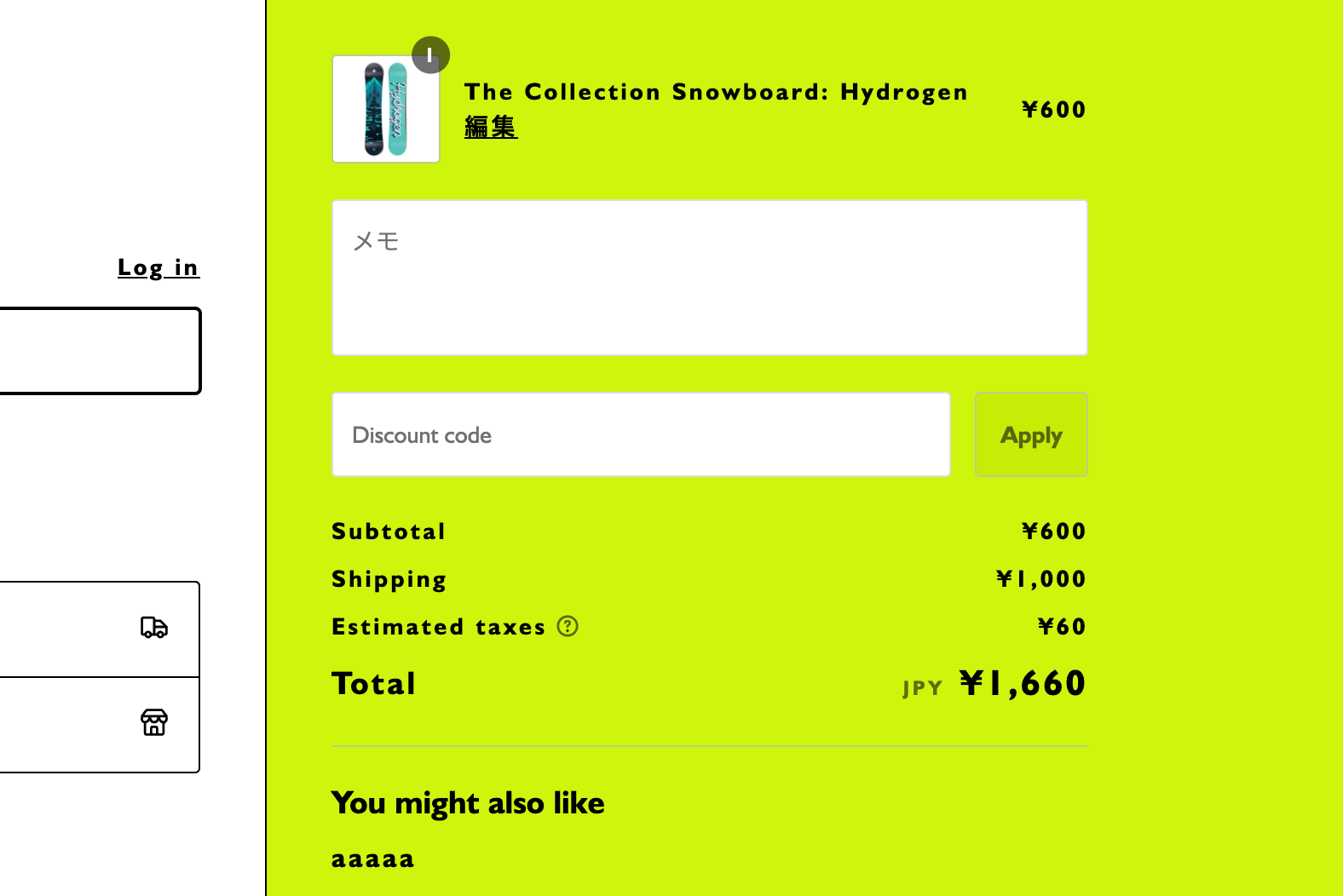
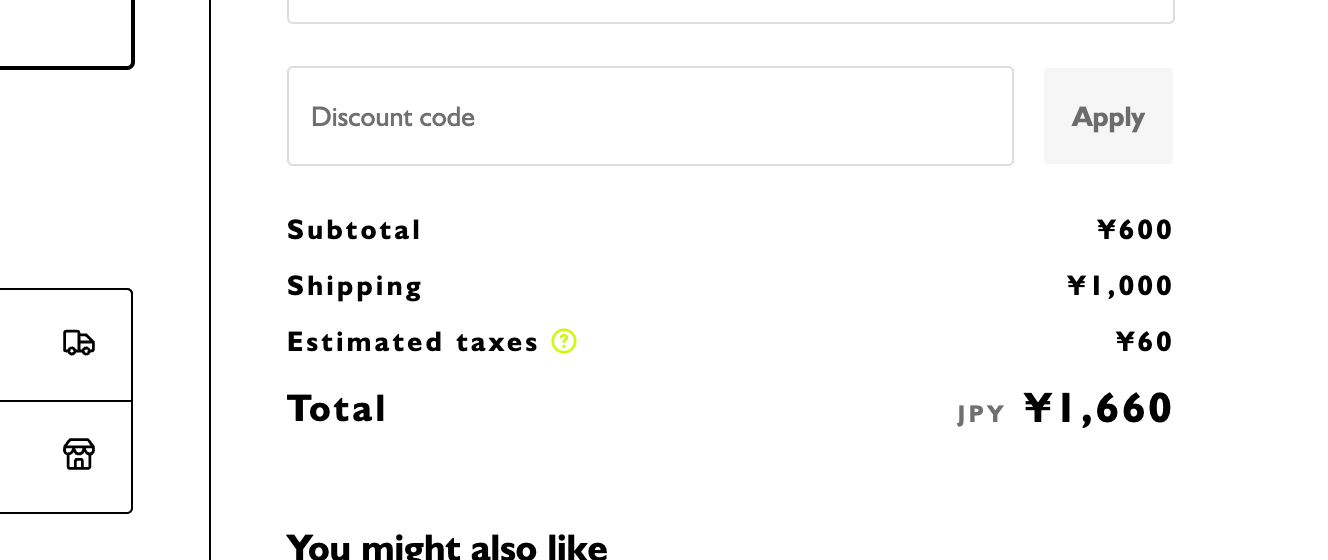
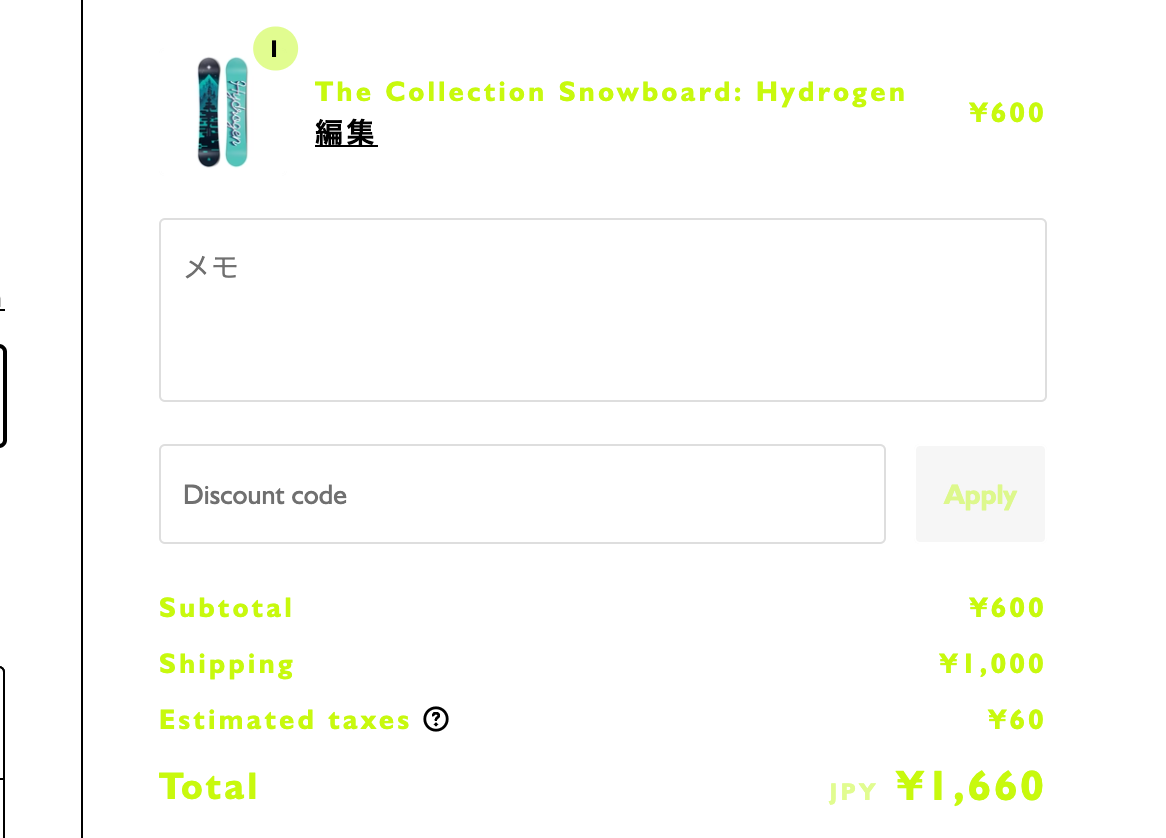
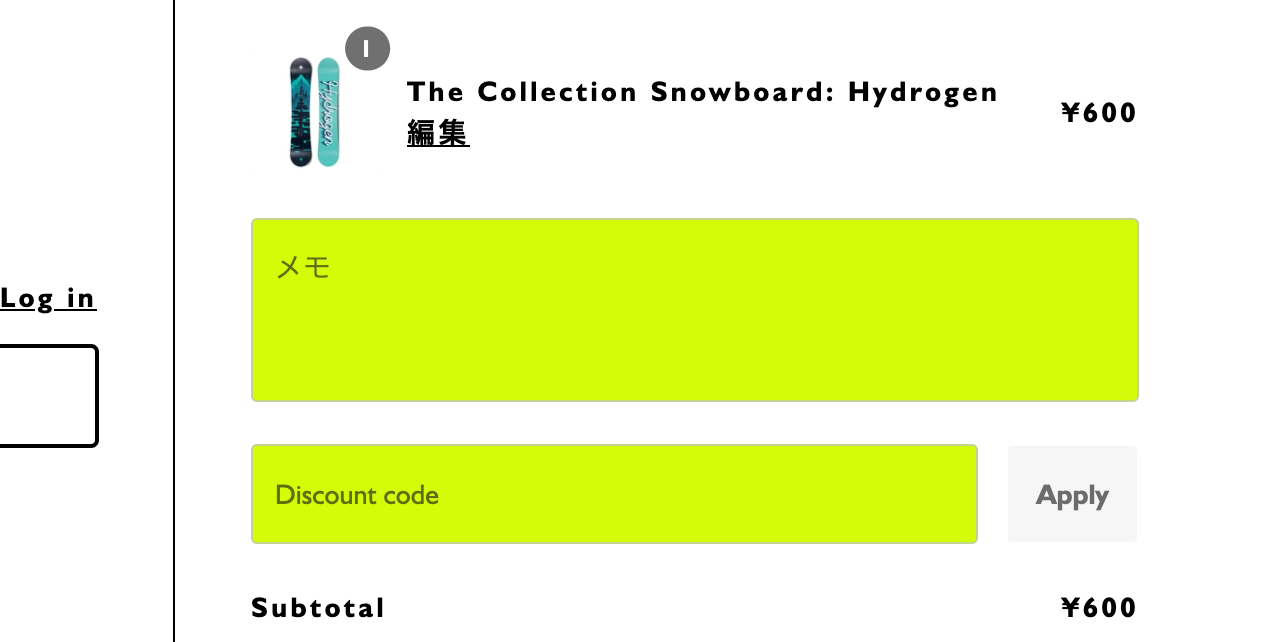
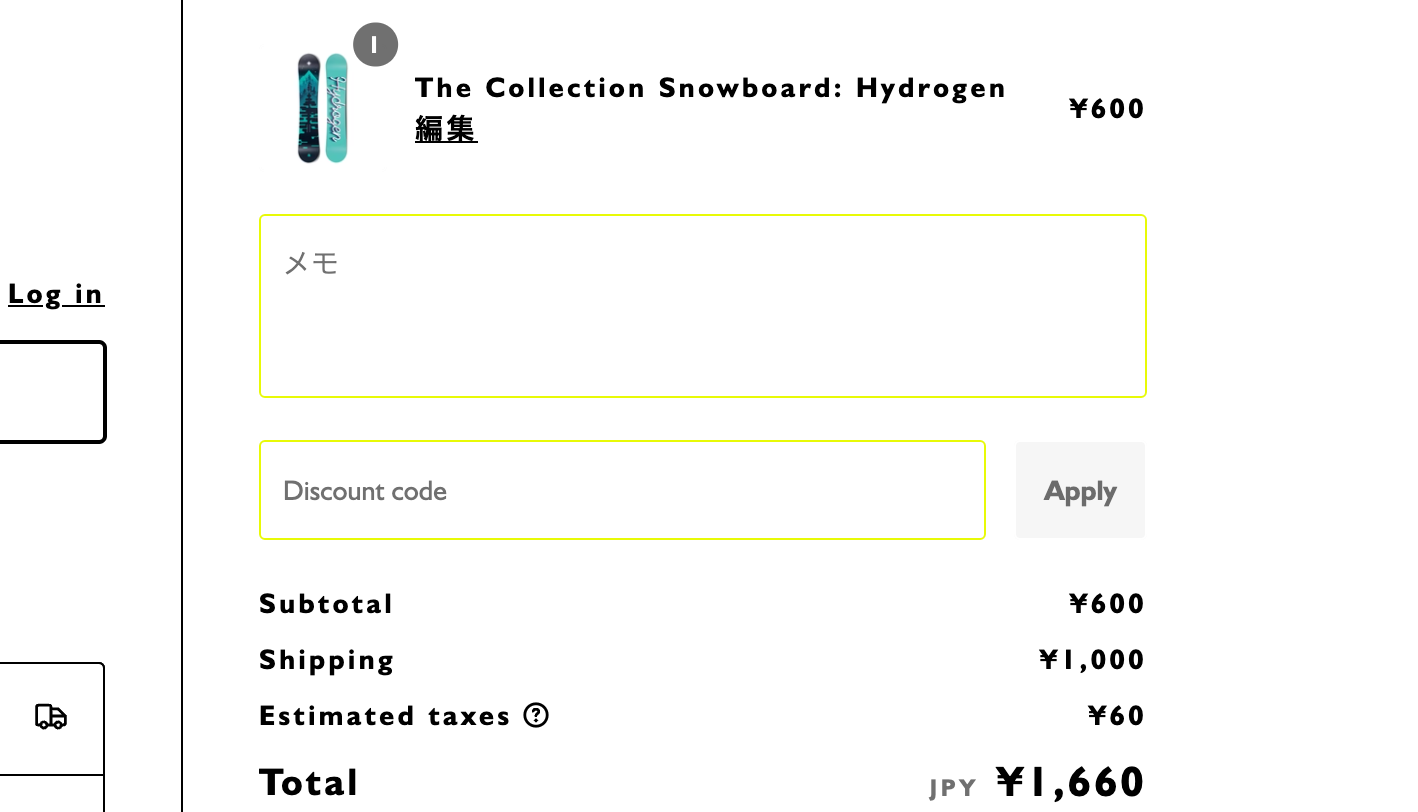
カラースキーム2
各ページ内、分割表示の右側に反映されます
ベース
- アクセント・・・リンク

- バックグラウンド・・・チェックアウト画面背景

- ボーダー・・・セクション区切り等

- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・「?」アイコン

- テキスト・・・ベーステキスト

コントロール
- アクセント・・・フレーム
※グローバルカラーパレットの「アクセント」よりも本設定カラーが優先されます

- バックグラウンド・・・入力項目の背景

- ボーダー・・・カート内メモフレーム

- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、この色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、この色が使われます。
- テキスト・・・カート内テキスト

セレクトコントロール
デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色を各項目に指定している場合、その色が使われます。
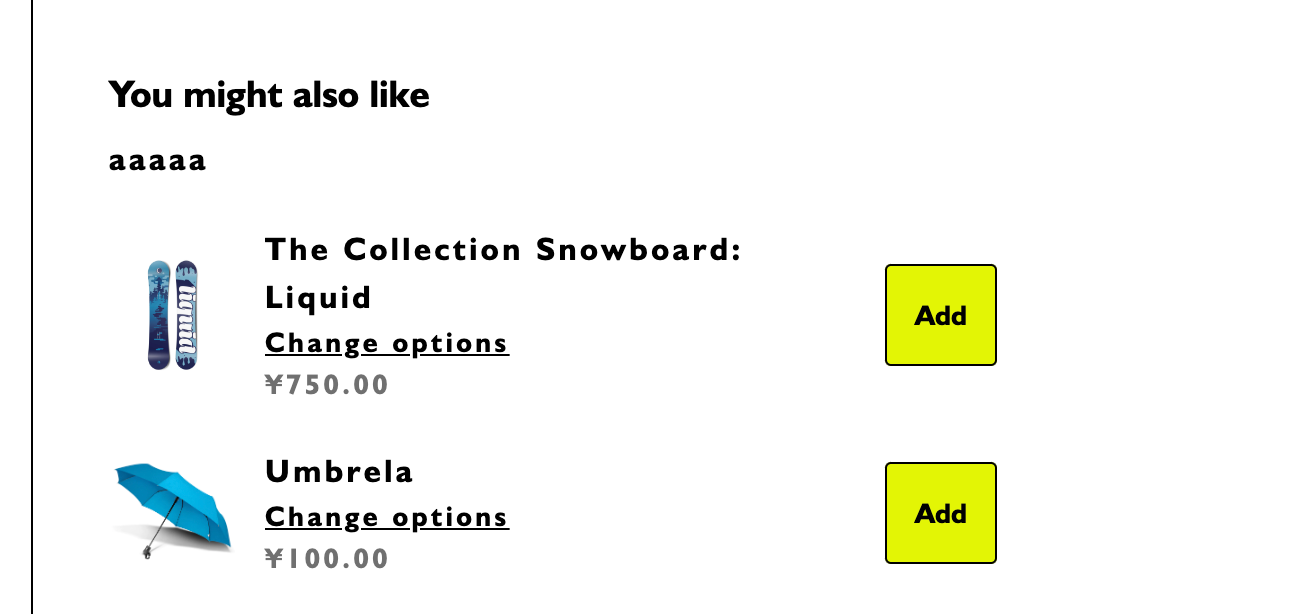
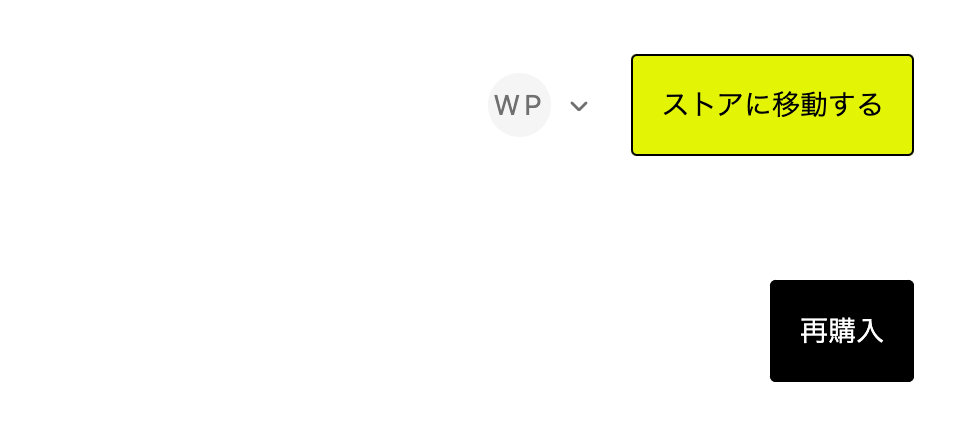
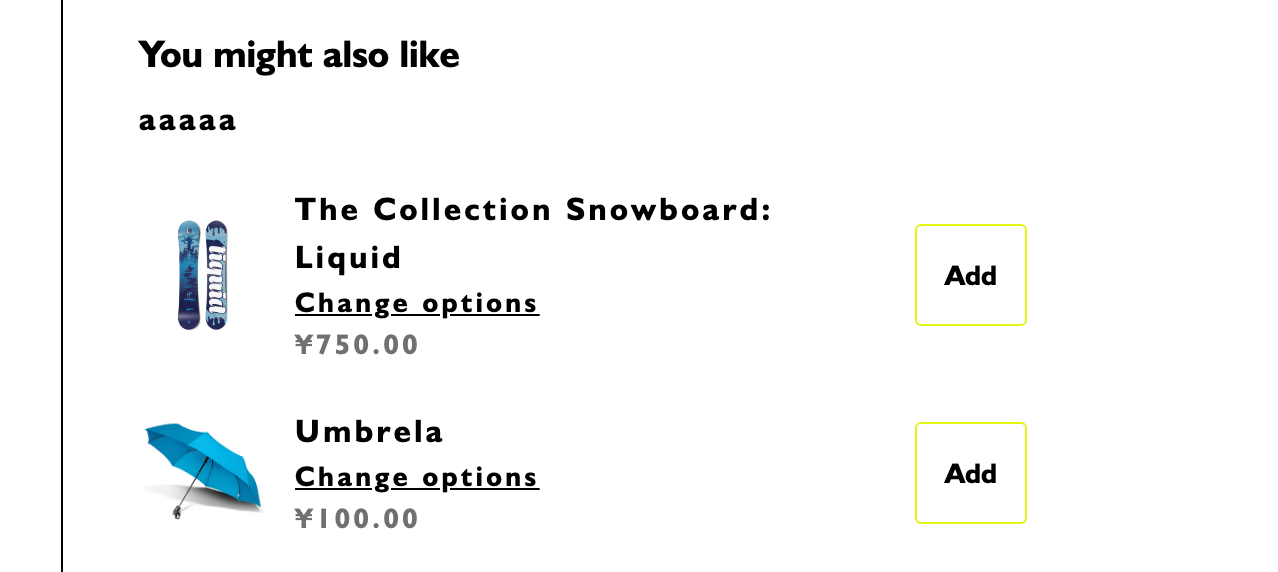
プライマリーボタン
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、その色が使われます。
- バックグラウンド・・・
「商品レコメンド」ボタン背景

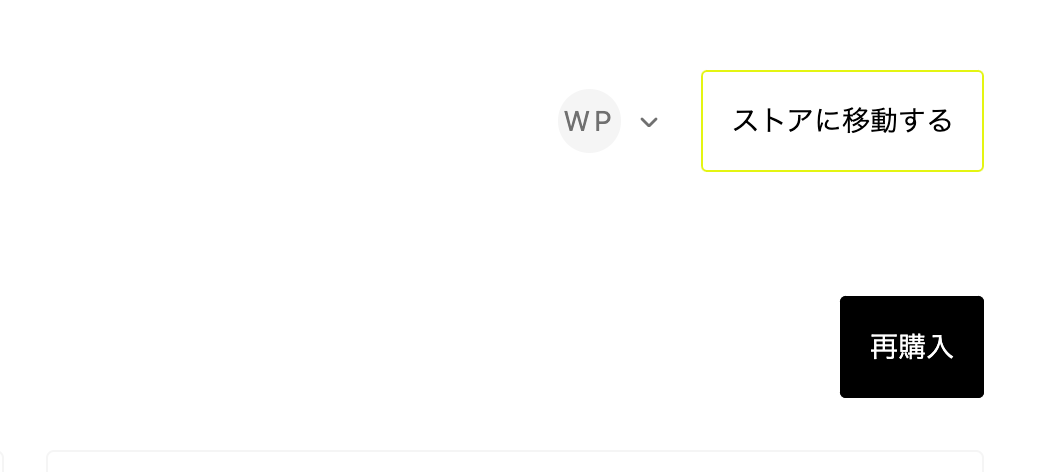
「ストアに移動する」ボタン背景

- ボーダー・・・
「商品レコメンド」ボタンフレーム

「ストアに移動する」ボタンフレーム

- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、その色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、その色が使われます。
- テキスト・・・
「商品レコメンド」ボタンテキスト

注文、マイページ内「ストアに移動する」ボタンテキスト

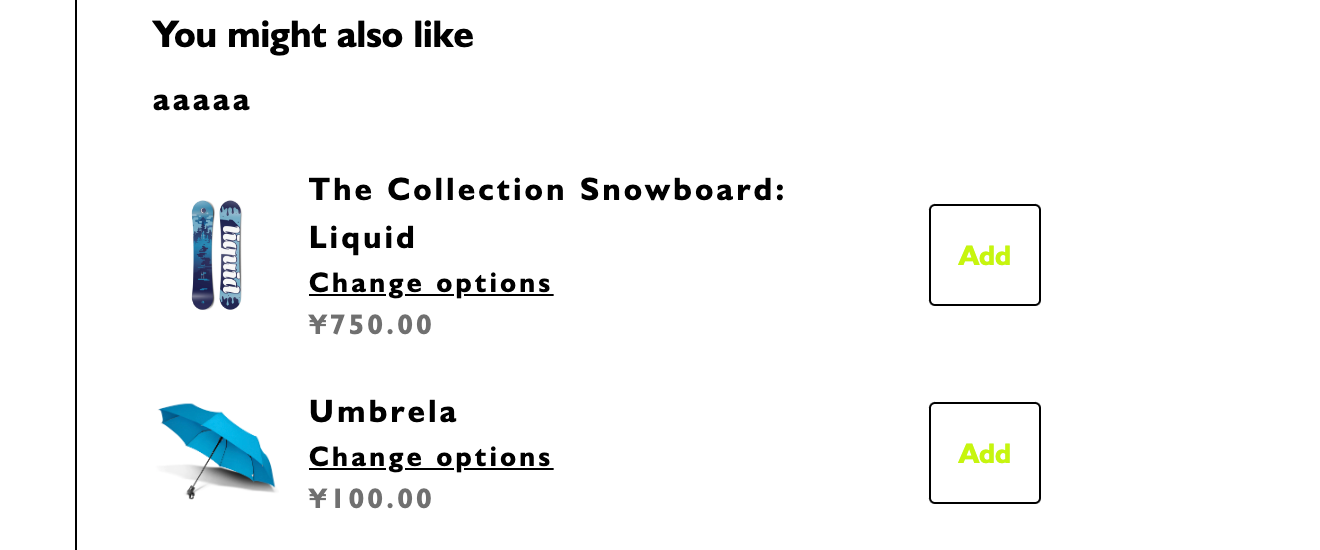
プライマリーボタン ホバー
ボタンにカーソルを当てた際に反映されます
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、その色が使われます。
- バックグラウンド・・・
「商品レコメンド」ボタン背景
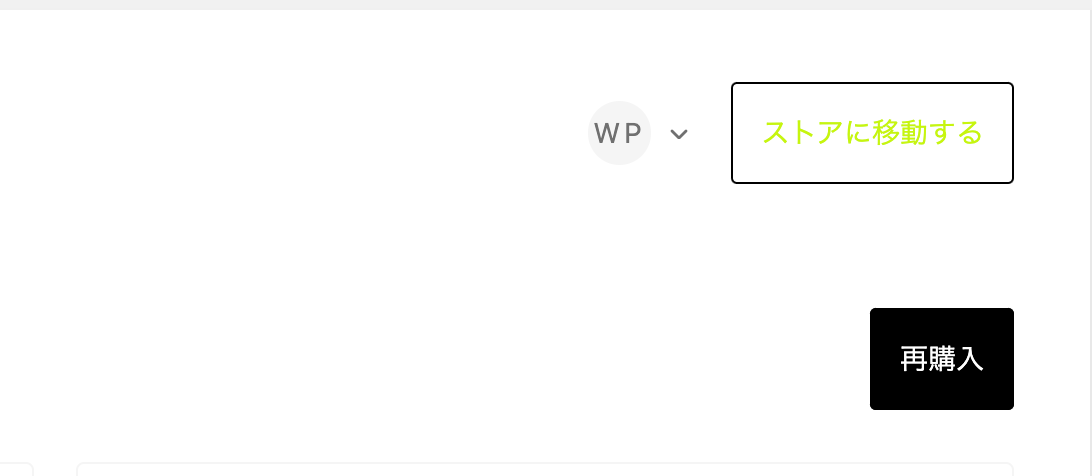
「ストアに移動する」ボタン背景
ボーダー・・・
「商品レコメンド」ボタンフレーム
「ストアに移動する」ボタンフレーム
デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、その色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、その色が使われます。
テキスト・・・
「商品レコメンド」ボタンテキスト
「ストアに移動する」ボタンテキスト
セカンダリーボタン
デフォルトのストアでは注文状況ページに反映されます。
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、その色が使われます。
- バックグラウンド・・・
「再購入」ボタン背景

「追跡」ボタン背景

- ボーダー・・・
「再購入」ボタンフレーム

「追跡」ボタンフレーム

- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、その色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、その色が使われます。
- テキスト・・・
「再購入」ボタンテキスト

「追跡」ボタンテキスト

セカンダリーボタン ホバー
デフォルトのストアでは注文状況ページに反映されます。
- アクセント・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアクセントに指定している場合、その色が使われます。
- バックグラウンド・・・
「再購入」ボタン背景
「追跡」ボタン背景
- ボーダー・・・
「再購入」ボタンフレーム
「追跡」ボタンフレーム
- デコレート・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をデコレートに指定している場合、その色が使われます。
- アイコン・・・デフォルトでは反映されません。
他アプリ/カスタマイズで要素の色をアイコンに指定している場合、その色が使われます。
- テキスト・・・
「再購入」ボタンテキスト
「追跡」ボタンテキスト