カートページに「獲得予定ポイント」「利用予定ポイント」を表示させる
ストア内にポイント状況を表示させる方法をご案内します。
お使いのテーマバージョンにより設置方法が異なるため、事前に下記のページをご確認ください。
「獲得予定ポイント」を表示させる

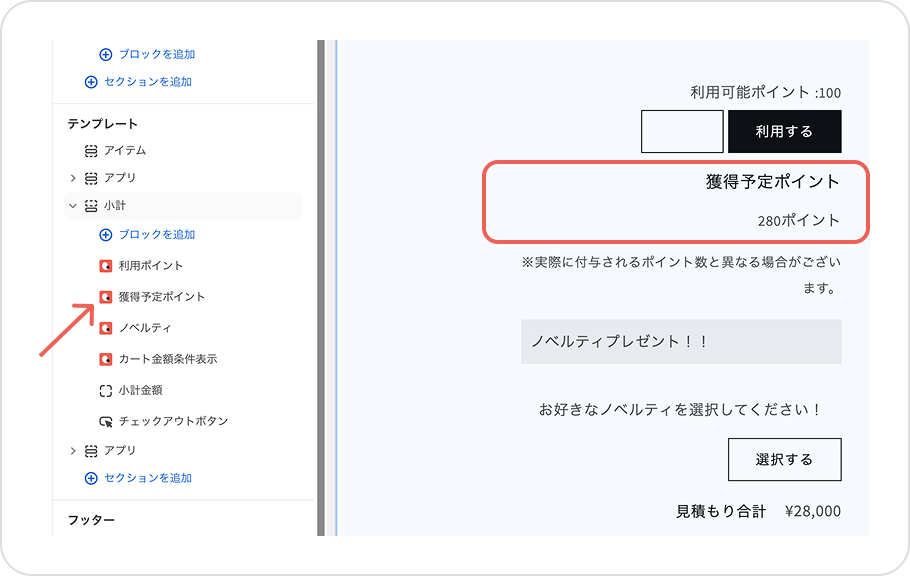
- Shopifyのテーマカスタマイズ画面>上部プルダウンメニューより「カート」を選択します。
- すでにあるテンプレートの中に設置する場合は該当セクション内「ブロックを追加」をクリックします。 新たにセクションを作成する場合は「セクションを追加」をクリックします。

- ポップアップ画面「アプリ」タブに切り替え「獲得予定ポイント」を選択します。

- ブロック(セクション)タイトル横の6点アイコンをドラッグ&ドロップしストア内の配置を調整します。

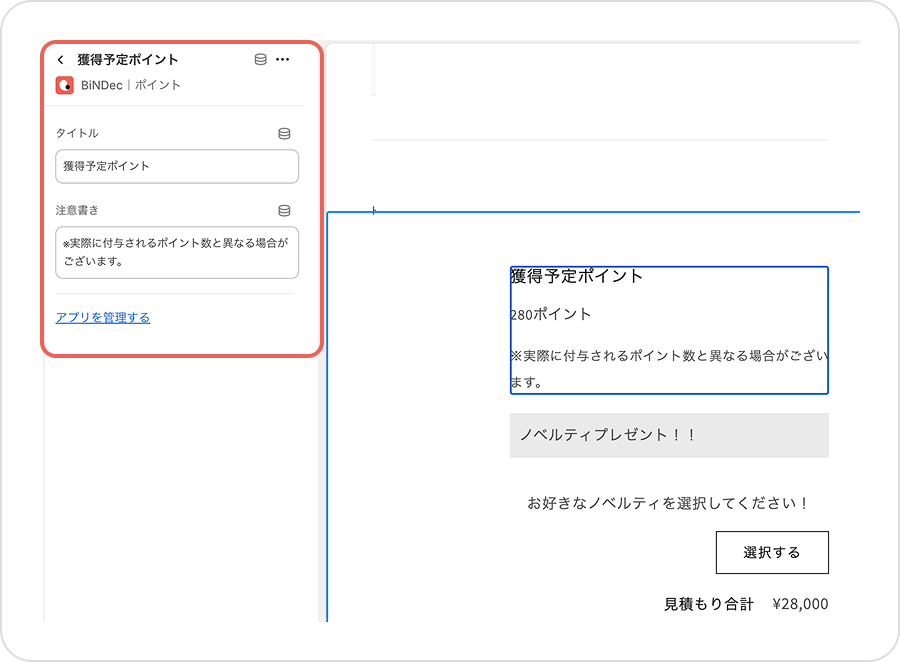
- ブロック(セクション)タイトルをクリックすると 「獲得予定」タイトルと注意書きのテキストを変更できます。
「獲得予定ポイント」は商品ページの同ブロックと連動しています。
そのため編集内容は商品ページに設置した「獲得予定ポイント」へも反映します。
- 問題なければ画面右上の「保存」ボタンにて保存してください。
「利用予定ポイント」を表示させる

- Shopifyのテーマカスタマイズ画面>上部プルダウンメニューより「カート」を選択します。
- すでにあるテンプレートの中に設置する場合は該当セクション内「ブロックを追加」をクリックします。 新たにセクションを作成する場合は「セクションを追加」をクリックします。

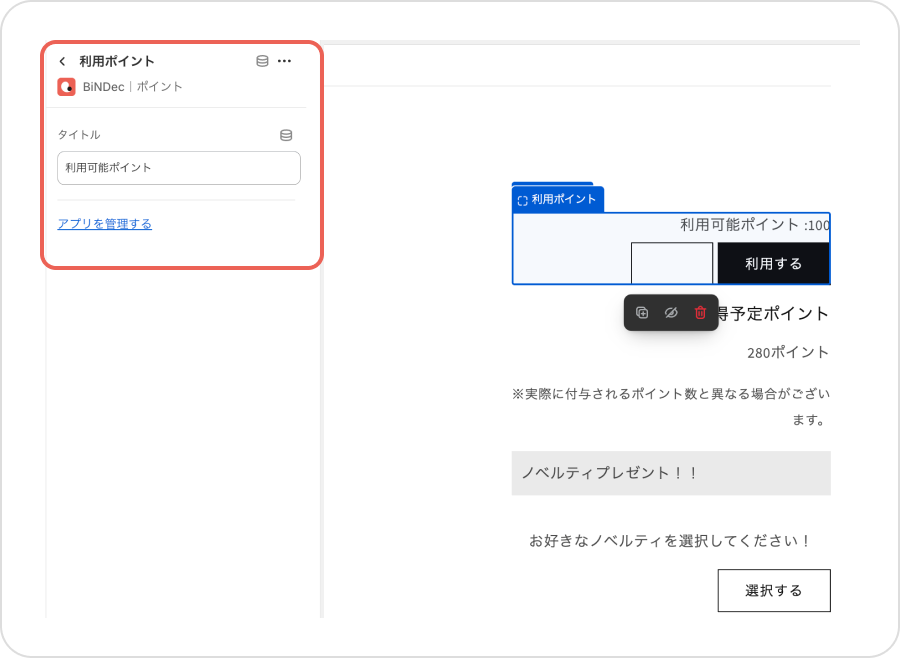
- ポップアップ画面「アプリ」タブに切り替え「利用ポイント」を選択します。

- ブロック(セクション)タイトル横の6点アイコンをドラッグ&ドロップしストア内の配置を調整します。

- ブロック(セクション)タイトルをクリックすると 「利用ポイント」タイトルのテキストと注意書きのテキストを変更できます。
- 問題なければ画面右上の「保存」ボタンにて保存してください。