商品ページに「獲得予定ポイント」を表示させる
ストア内にポイント状況を表示させる方法をご案内します。
お使いのテーマバージョンにより設置方法が異なるため、事前に下記のページをご確認ください。

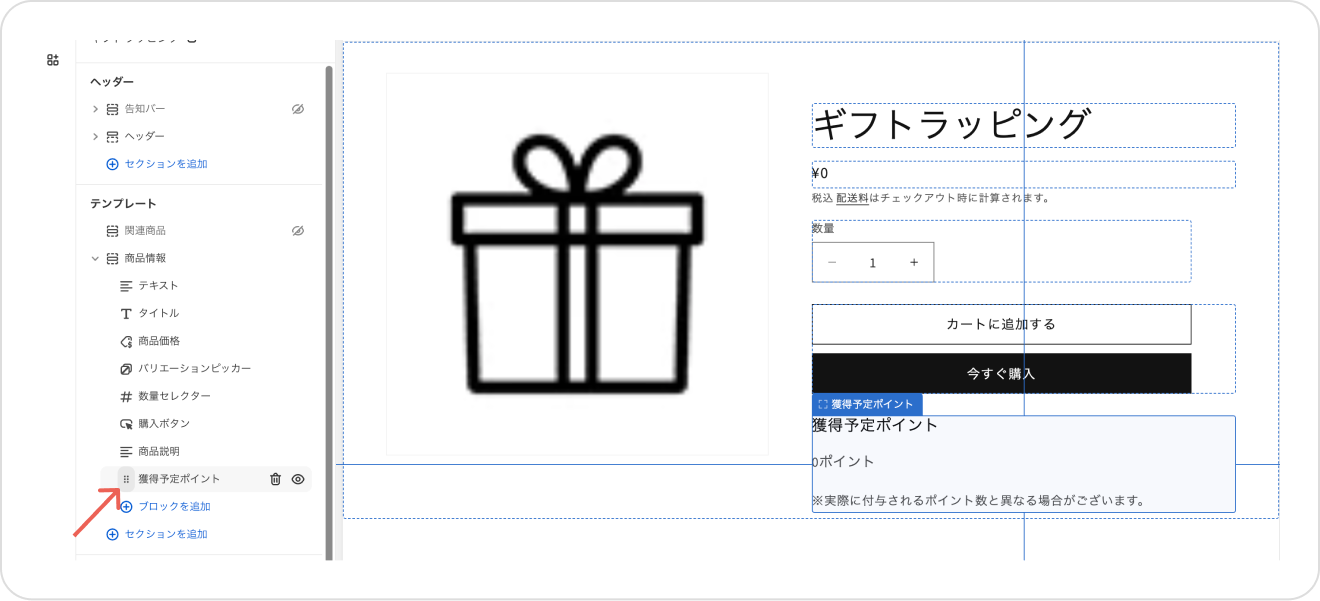
- Shopifyのテーマカスタマイズ画面>上部プルダウンメニューより表示させたい商品メタオブジェクトを選択します。
- すでにあるテンプレートの中に設置する場合は該当セクション内「ブロックを追加」をクリックします。 新たにセクションを作成する場合は「セクションを追加」をクリックします。

- ポップアップ画面「アプリ」タブに切り替え「獲得予定ポイント」を選択します。

- ブロック(セクション)タイトル横の6点アイコンをドラッグ&ドロップしストア内の配置を調整します。

- ブロック(セクション)タイトルをクリックすると 「獲得予定」タイトルと注意書きのテキストを変更できます。
「獲得予定ポイント」はカートページの同ブロックと連動しています。
そのため編集内容はカートページに設置した「獲得予定ポイント」へも反映します。
- 問題なければ保存してください。